Bathing Availability Widget
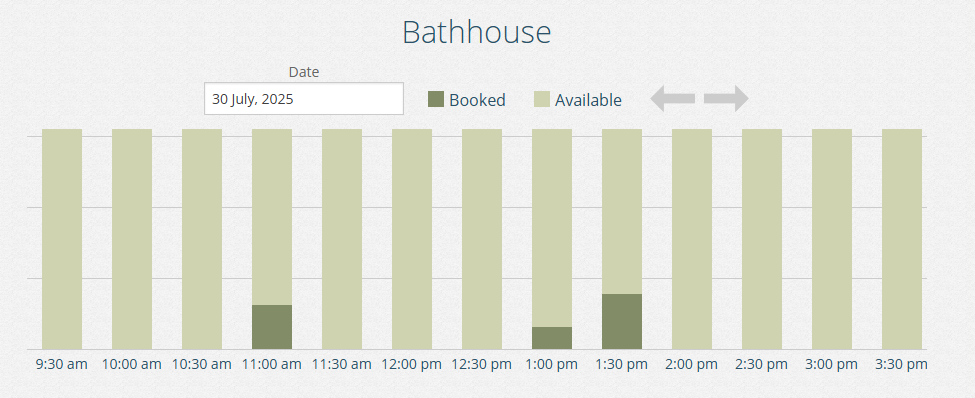
By adding a Bathing Availability widget to your website, your guests can see your availability at different times and days before they select to book. They can then use this widget to go to the booking page directly, with their chosen day/time already inputted.

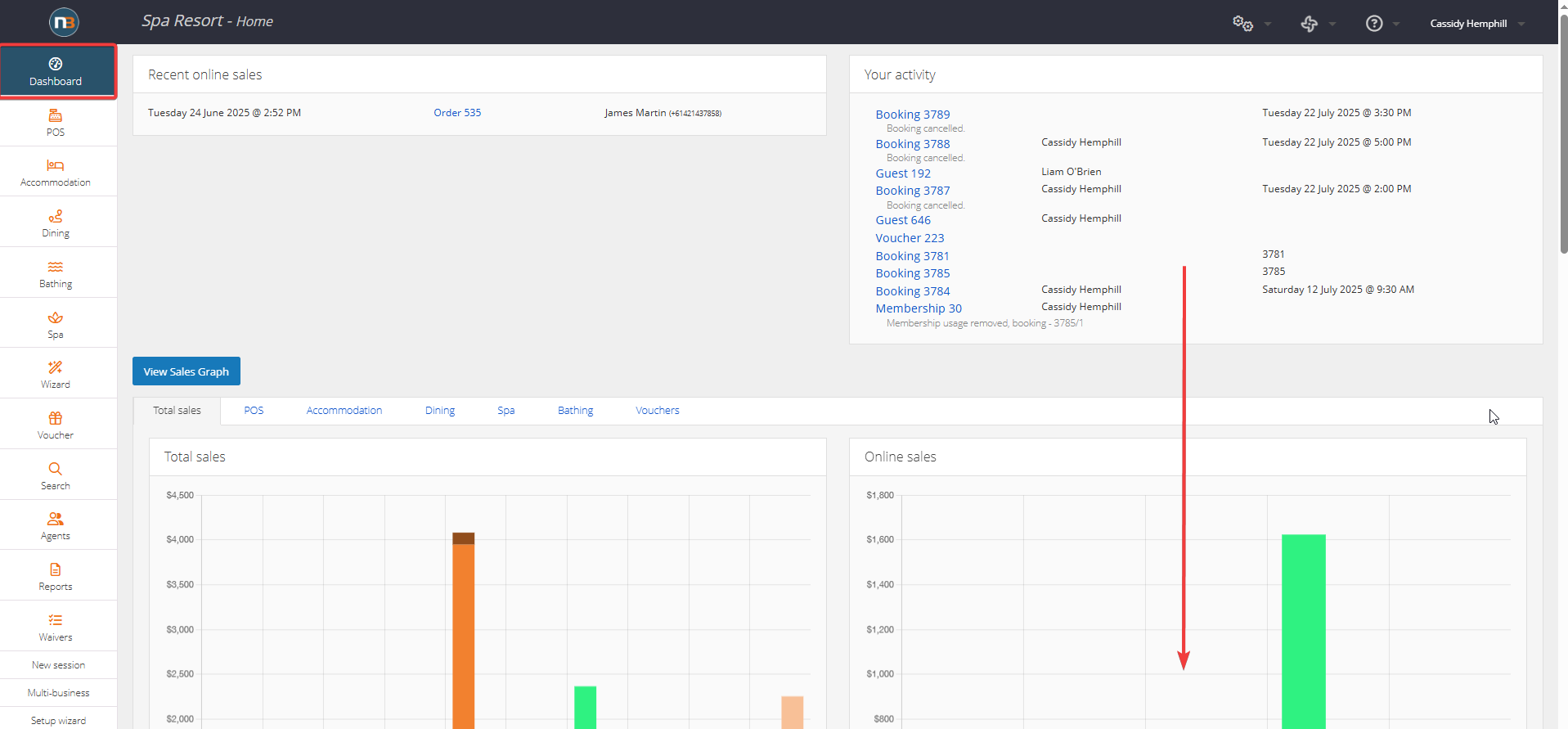
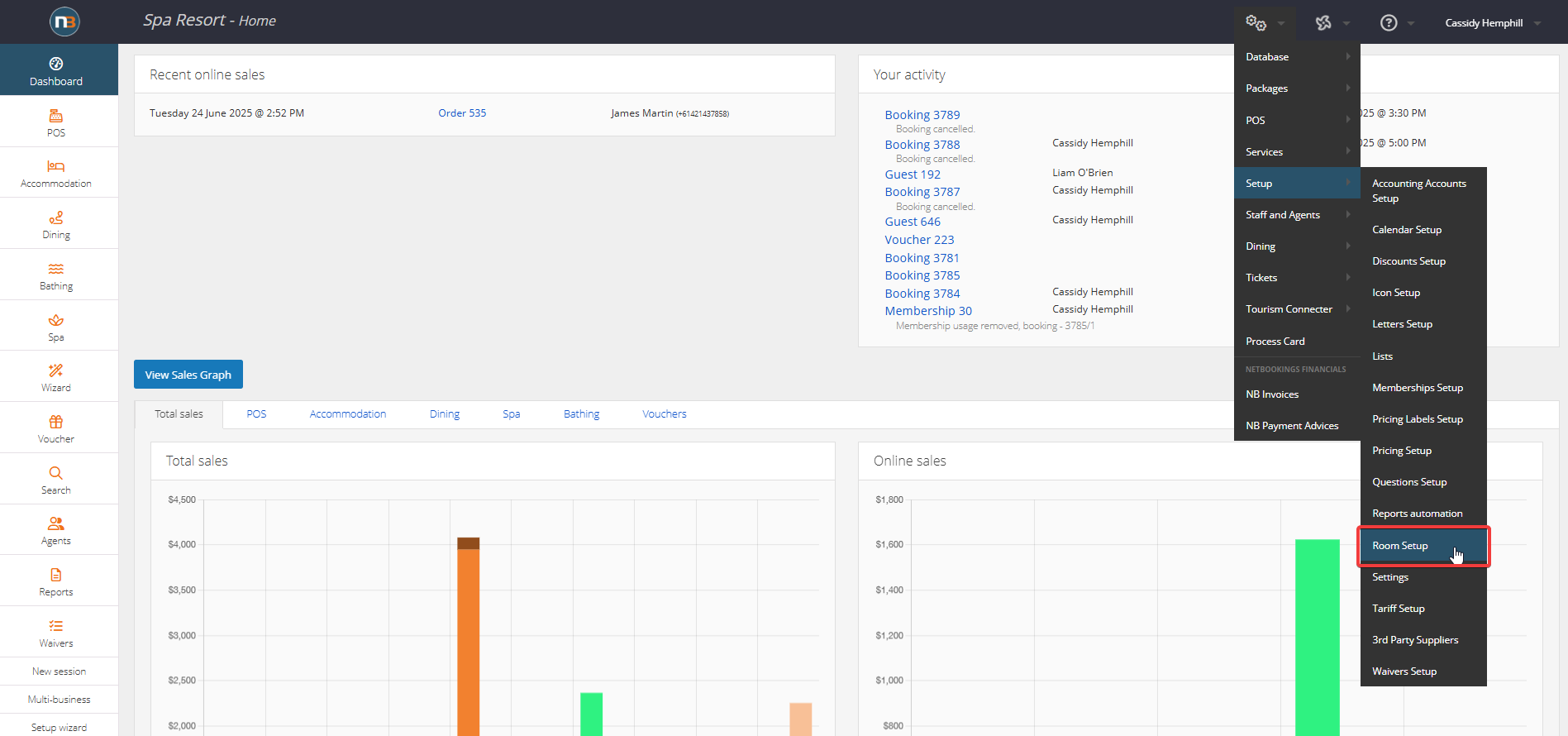
Insert Bathing Availability Widget – Click ‘Dashboard’

Click ‘Dashboard’ then scroll down.
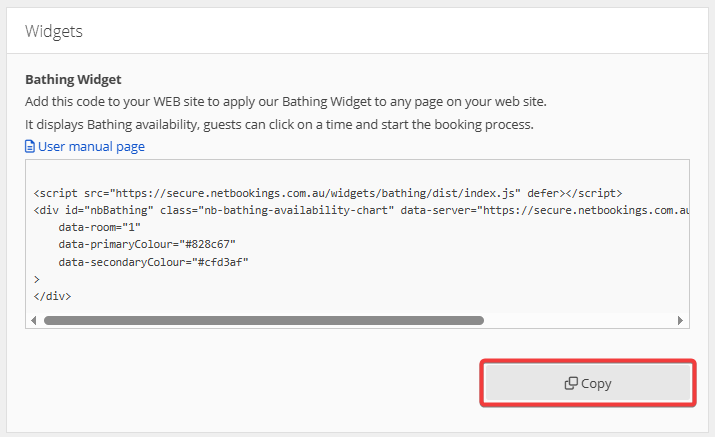
Copy Widget Code

Insert this code into your website code. You will need to edit the ‘data-room’ value to set the widget to show data for the bathing area of your choice. You may also choose to change the colours to match your website branding.
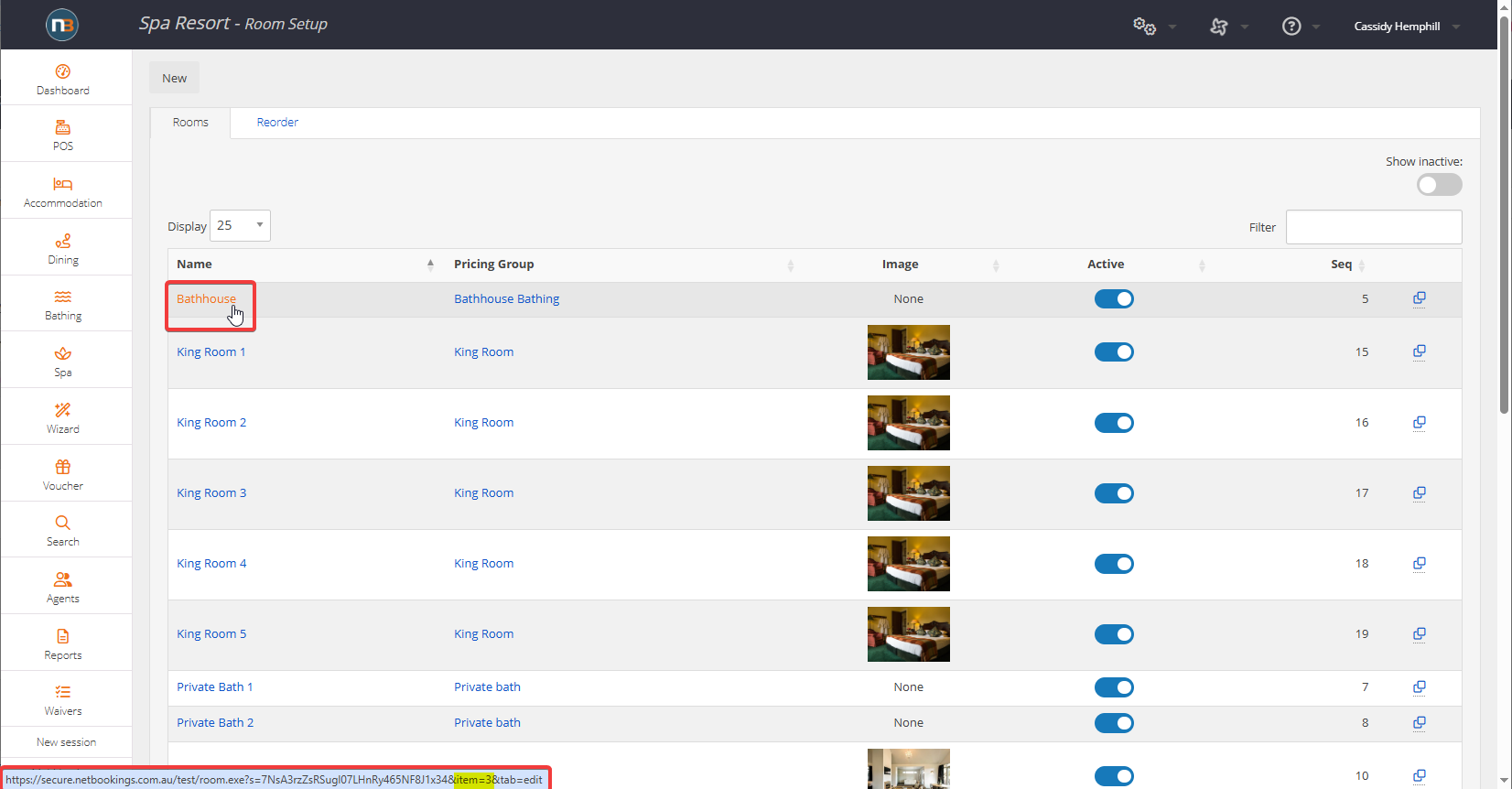
Navigate to ‘Room Setup’

Hover over Room Name

Find your room you wish to use for the widget (in this example we are interested in ‘Bathhouse’) and hover over the name – don’t click it. At the bottom of the page, a URL should appear (as shown in the red box). in this URL there will be a section ‘item=VALUE’ (as highlighted in yellow), this is the value to enter in ‘data-room’ in your widget code. For this example, we would enter ‘data-room=”3″‘.
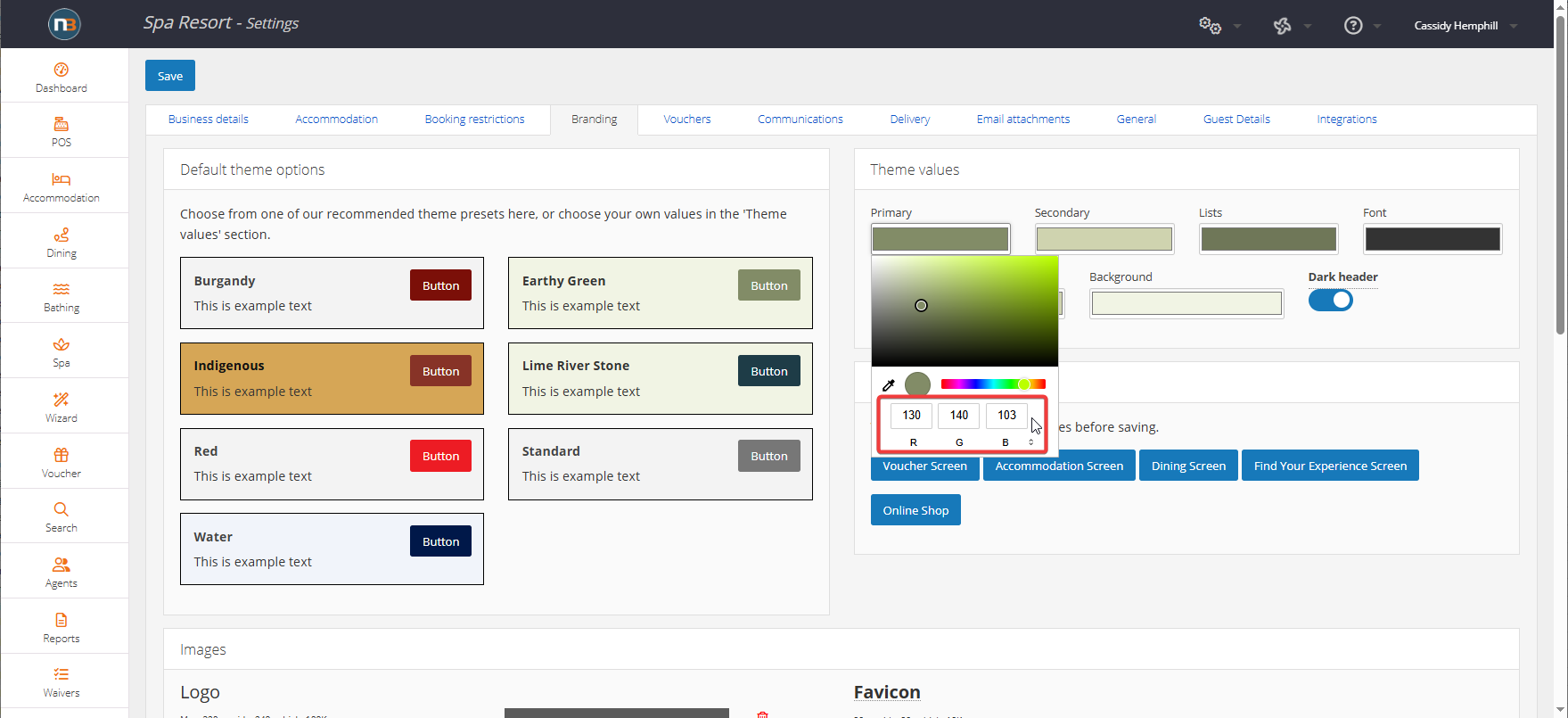
Change Widget Colours
To change the widget colours to match your websites branding, enter hex value into ‘data-primaryColour=#VALUE’ and ‘data-primaryColour=#VALUE’. You may find the hex values in your branding settings in Netbookings by clicking on your theme colours.